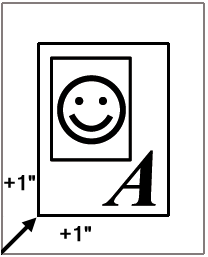
- 最先应用偏移量。
例如,假如这里有一个页面,它在 x 和 y 方向的偏移量均为 1 英寸。 - 其次是缩放比例,包含以上相同的偏移量。
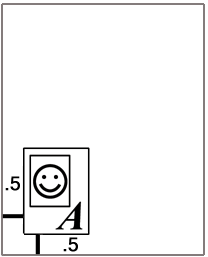
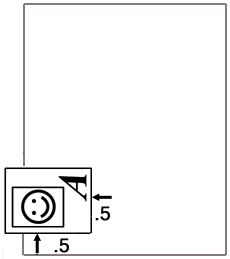
以下页面缩放了 50%。 该缩放比例同时应用于页面和偏移量。 偏移量现在为 0.5 英寸。 - 最后是旋转,包含以上相同的偏移量和缩放比例。
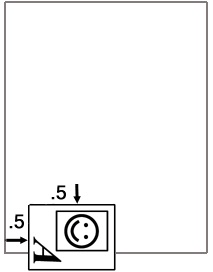
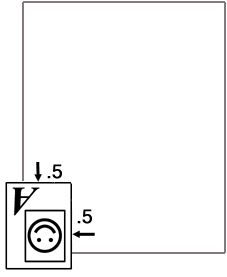
在确定偏移量和缩放比例之后,围绕着页面左下角进行以下旋转。 这就意味着从原始页面角向下、向左旋转 0.5 英寸。 这样,最后的结果为原始页面的内容实际成像在新页面边界之外,如图表中所示。
顺时针 90 度
180 度
逆时针 90 度
Overview
Content Tools